Để sử dụng CSS, bạn cần:
Hiểu các khái niệm cơ bản của CSS:
Có kiến thức cơ bản về HTML:
Dưới đây là một số ví dụ về cách sử dụng CSS:
h1 {
color: red;
}
Hãy thận trọng khi sử dụng các đoạn mã.
p {
font-family: Arial, sans-serif;
}
Hãy thận trọng khi sử dụng các đoạn mã.
.container {
width: 500px;
margin: 0 auto;
}
Hãy thận trọng khi sử dụng các đoạn mã.Ngoài ra, bạn có thể tham khảo thêm các tài liệu sau:
Chúc bạn thành công!
Dưới đây là một số bài viết hướng dẫn sử dụng CSS chi tiết hơn:
Bạn cũng có thể tìm kiếm thêm các bài viết hướng dẫn sử dụng CSS trên internet.
Tác giả: Master
Những tin mới hơn
Những tin cũ hơn
 OpenAI ra mắt ChatGPT Agent, trợ lý ảo giúp bạn làm mọi việc trên máy tính
OpenAI ra mắt ChatGPT Agent, trợ lý ảo giúp bạn làm mọi việc trên máy tính
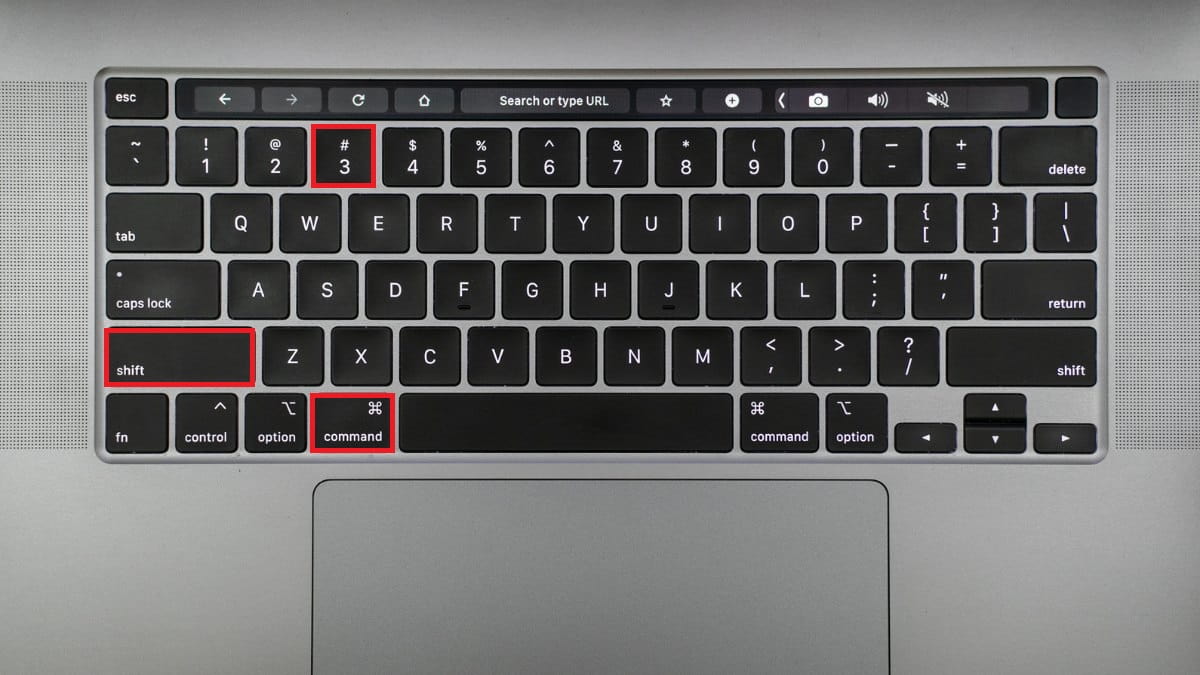
 Cách chụp màn hình MacBook đơn giản
Cách chụp màn hình MacBook đơn giản
 Windows 11 24H2 AIO có sẵn Office và phần mềm
Windows 11 24H2 AIO có sẵn Office và phần mềm
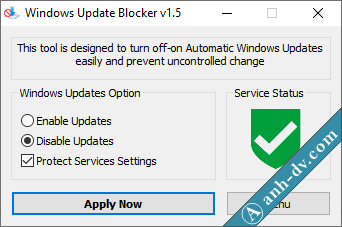
 Cách tắt vĩnh viễn Windows update và Windows Defender cực dễ
Cách tắt vĩnh viễn Windows update và Windows Defender cực dễ
 Tạo boot cho USB, ổ cứng di động với 1 click Anhdv Boot
Tạo boot cho USB, ổ cứng di động với 1 click Anhdv Boot
 So sánh WPS Office và Microsoft Office chi tiết, đầy đủ
So sánh WPS Office và Microsoft Office chi tiết, đầy đủ
 Apple AirPods chuẩn bị nhận bản cập nhật “khủng”
Apple AirPods chuẩn bị nhận bản cập nhật “khủng”
 Cách khắc phục bảng trong Word bị mất dòng kẻ khi sang trang
Cách khắc phục bảng trong Word bị mất dòng kẻ khi sang trang
 5 cách đặt mật khẩu file PDF đơn giản, bảo mật cao
5 cách đặt mật khẩu file PDF đơn giản, bảo mật cao
 Những iPhone nào được cập nhật iOS 26?
Những iPhone nào được cập nhật iOS 26?
 Google ra mắt Android 16, có gì mới?
Google ra mắt Android 16, có gì mới?
 So sánh công nghệ màn hình AMOLED, LCD và OLED LTPO
So sánh công nghệ màn hình AMOLED, LCD và OLED LTPO
 Cách cài Ubuntu song song với Windows
Cách cài Ubuntu song song với Windows
 Hướng dẫn đăng ký chứng thư chữ ký số trên VNeID
Hướng dẫn đăng ký chứng thư chữ ký số trên VNeID
 Người dùng sẽ không thể sử dụng Telegram tại Việt Nam
Người dùng sẽ không thể sử dụng Telegram tại Việt Nam
 Apple Pay đã hỗ trợ cả thẻ ATM nội địa, dùng cực tiện, đi đâu không cần mang theo thẻ
Apple Pay đã hỗ trợ cả thẻ ATM nội địa, dùng cực tiện, đi đâu không cần mang theo thẻ
 Apple chuẩn bị loạt cải tiến lớn dành cho iPadOS
Apple chuẩn bị loạt cải tiến lớn dành cho iPadOS
 Apple đưa tính năng độc quyền lên Android
Apple đưa tính năng độc quyền lên Android
 Cách khắc phục lỗi Excel bị ẩn Sheet Tab
Cách khắc phục lỗi Excel bị ẩn Sheet Tab
 Cách dùng Copilot trên PowerPoint hỗ trợ tạo bài thuyết trình
Cách dùng Copilot trên PowerPoint hỗ trợ tạo bài thuyết trình
 Google từ bỏ trợ lý ảo Assisstant
Google từ bỏ trợ lý ảo Assisstant
 Apple chuẩn bị cải tổ giao diện hệ điều hành iOS
Apple chuẩn bị cải tổ giao diện hệ điều hành iOS
 WhatsApp là gì? Cách sử dụng
WhatsApp là gì? Cách sử dụng
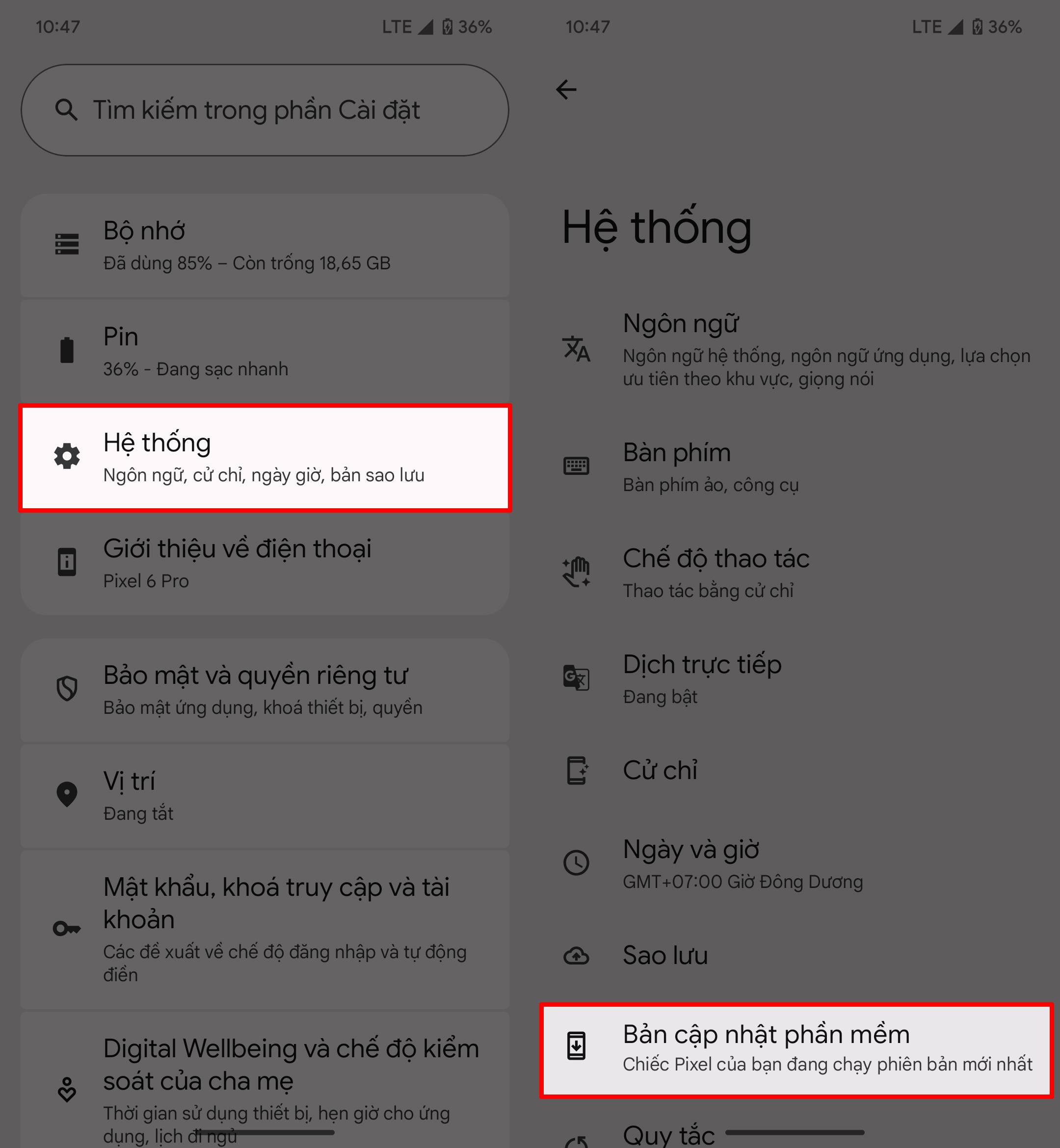
 Hướng dẫn cách cập nhật Android 15
Hướng dẫn cách cập nhật Android 15
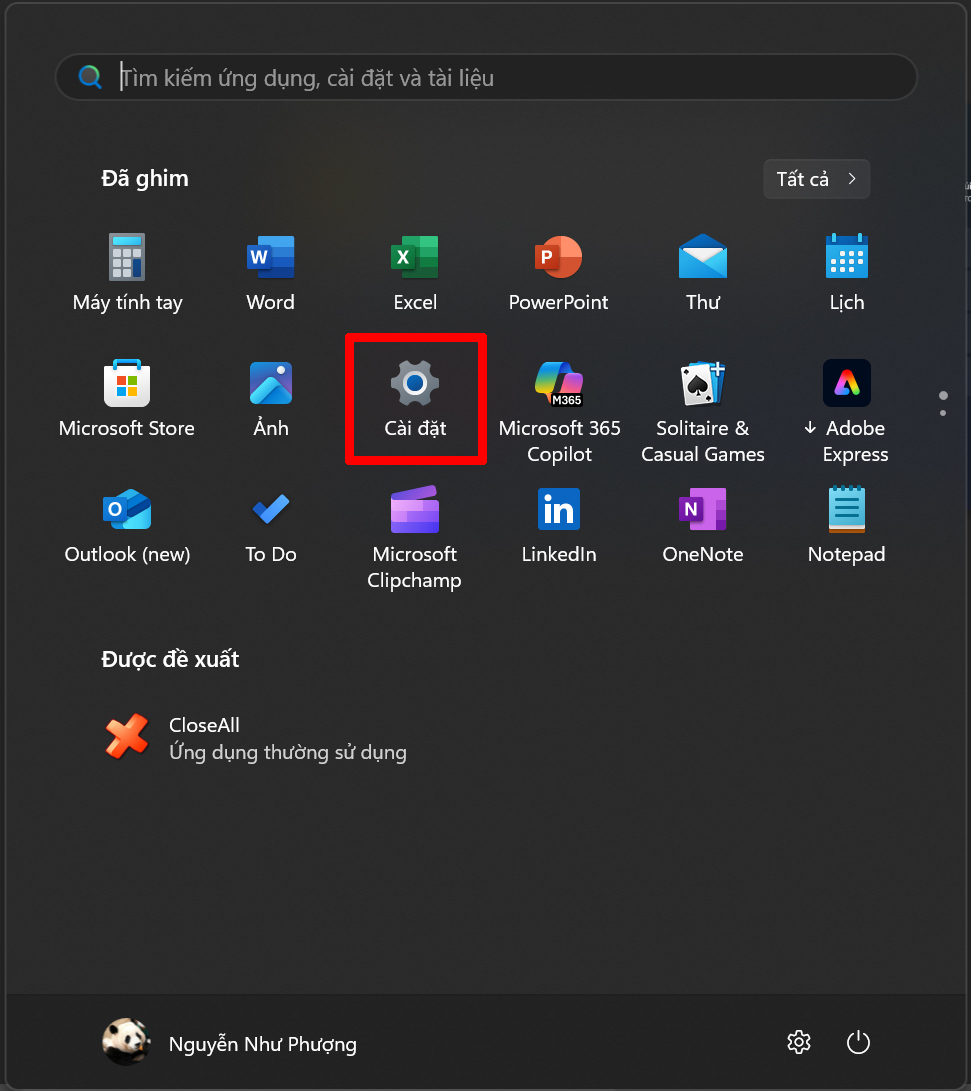
 Hướng dẫn cách thêm nhiều đồng hồ vào Taskbar Windows 11
Hướng dẫn cách thêm nhiều đồng hồ vào Taskbar Windows 11
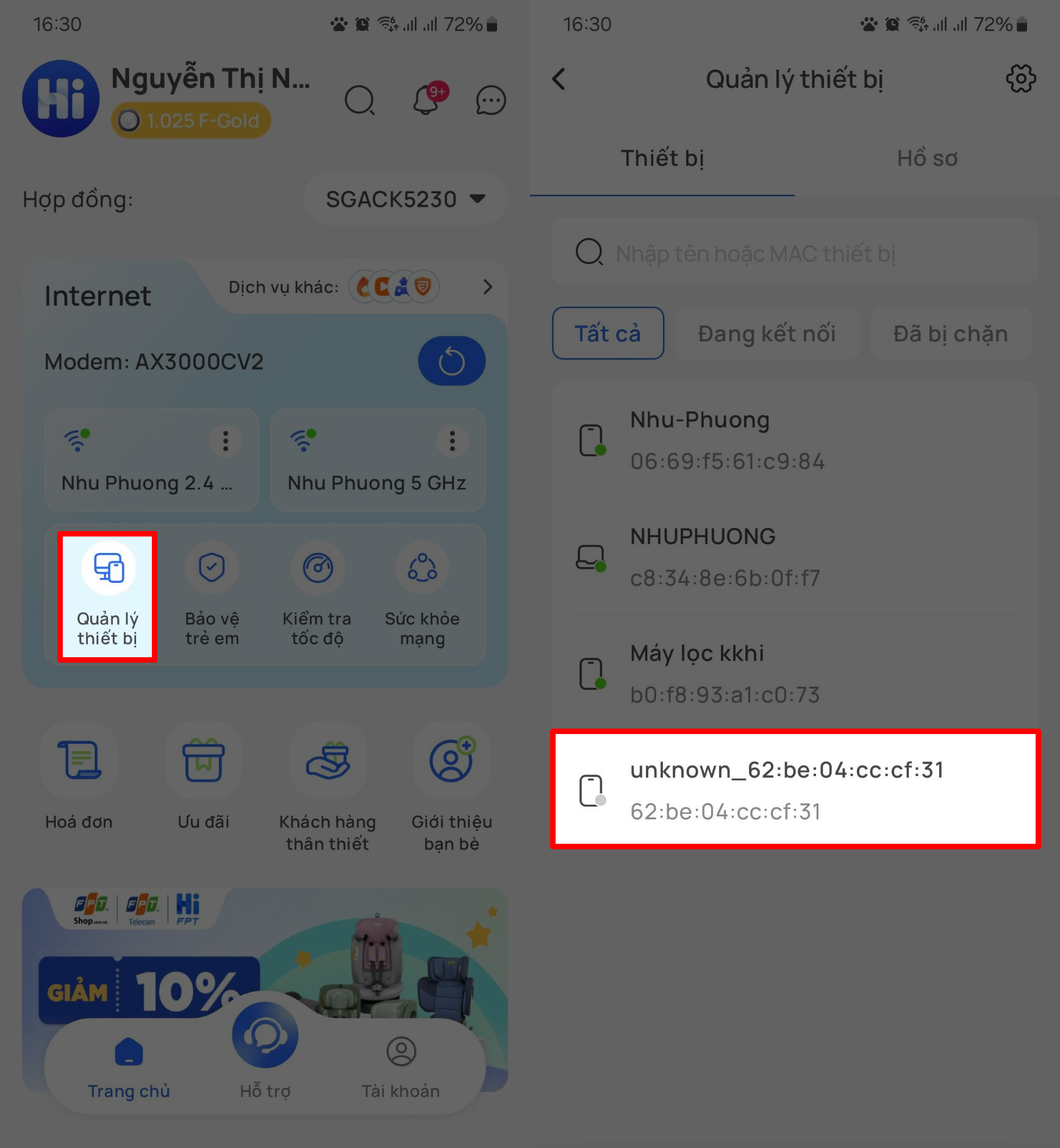
 Hướng dẫn cách chặn thiết bị kết nối WiFi nhà mình để ngăn chặn xài WiFi chùa
Hướng dẫn cách chặn thiết bị kết nối WiFi nhà mình để ngăn chặn xài WiFi chùa
 iOS 18.4 thay đổi giao diện CarPlay trực quan hơn
iOS 18.4 thay đổi giao diện CarPlay trực quan hơn
 Cần cập nhật iOS 18.1.1 cho phone ngay lập tức
Cần cập nhật iOS 18.1.1 cho phone ngay lập tức