Để sử dụng CSS, bạn cần:
Hiểu các khái niệm cơ bản của CSS:
Có kiến thức cơ bản về HTML:
Dưới đây là một số ví dụ về cách sử dụng CSS:
h1 {
color: red;
}
Hãy thận trọng khi sử dụng các đoạn mã.
p {
font-family: Arial, sans-serif;
}
Hãy thận trọng khi sử dụng các đoạn mã.
.container {
width: 500px;
margin: 0 auto;
}
Hãy thận trọng khi sử dụng các đoạn mã.Ngoài ra, bạn có thể tham khảo thêm các tài liệu sau:
Chúc bạn thành công!
Dưới đây là một số bài viết hướng dẫn sử dụng CSS chi tiết hơn:
Bạn cũng có thể tìm kiếm thêm các bài viết hướng dẫn sử dụng CSS trên internet.
Tác giả: Master
Những tin mới hơn
Những tin cũ hơn
 Cách bật lịch âm màn hình khóa trên iOS 26
Cách bật lịch âm màn hình khóa trên iOS 26
 Cách cập nhật iOS 26 chính thức đơn giản chỉ với vài bước
Cách cập nhật iOS 26 chính thức đơn giản chỉ với vài bước
 Apple Maps trên iOS 26 cung cấp loạt tính năng thông minh mới
Apple Maps trên iOS 26 cung cấp loạt tính năng thông minh mới
 Google và bài học từ Apple, khi tính nhất quán thiết kế Pixel 10 thành vũ khí thương hiệu
Google và bài học từ Apple, khi tính nhất quán thiết kế Pixel 10 thành vũ khí thương hiệu
 Microsoft thử nghiệm tính năng AI trên trình duyệt Edge
Microsoft thử nghiệm tính năng AI trên trình duyệt Edge
 Microsoft sắp dừng hỗ trợ hệ điều hành Windows 11 SE
Microsoft sắp dừng hỗ trợ hệ điều hành Windows 11 SE
 Hướng dẫn cách chèn ảnh vào Shape trong Word chi tiết
Hướng dẫn cách chèn ảnh vào Shape trong Word chi tiết
 Bookmark trong Word là gì?
Bookmark trong Word là gì?
 10 Thủ Thuật Tin Học Văn Phòng
10 Thủ Thuật Tin Học Văn Phòng
 Cách lấy lại mật khẩu BHXH bằng số điện thoại nhanh nhất 2025
Cách lấy lại mật khẩu BHXH bằng số điện thoại nhanh nhất 2025
 Mách bạn cách khôi phục tin nhắn đã xóa trên Zalo cực đơn giản có thể bạn chưa biết
Mách bạn cách khôi phục tin nhắn đã xóa trên Zalo cực đơn giản có thể bạn chưa biết
 ChatGPT ra mắt chế độ học tập, khuyến khích sử dụng AI ‘có trách nhiệm’
ChatGPT ra mắt chế độ học tập, khuyến khích sử dụng AI ‘có trách nhiệm’
 OpenAI ra mắt ChatGPT Agent, trợ lý ảo giúp bạn làm mọi việc trên máy tính
OpenAI ra mắt ChatGPT Agent, trợ lý ảo giúp bạn làm mọi việc trên máy tính
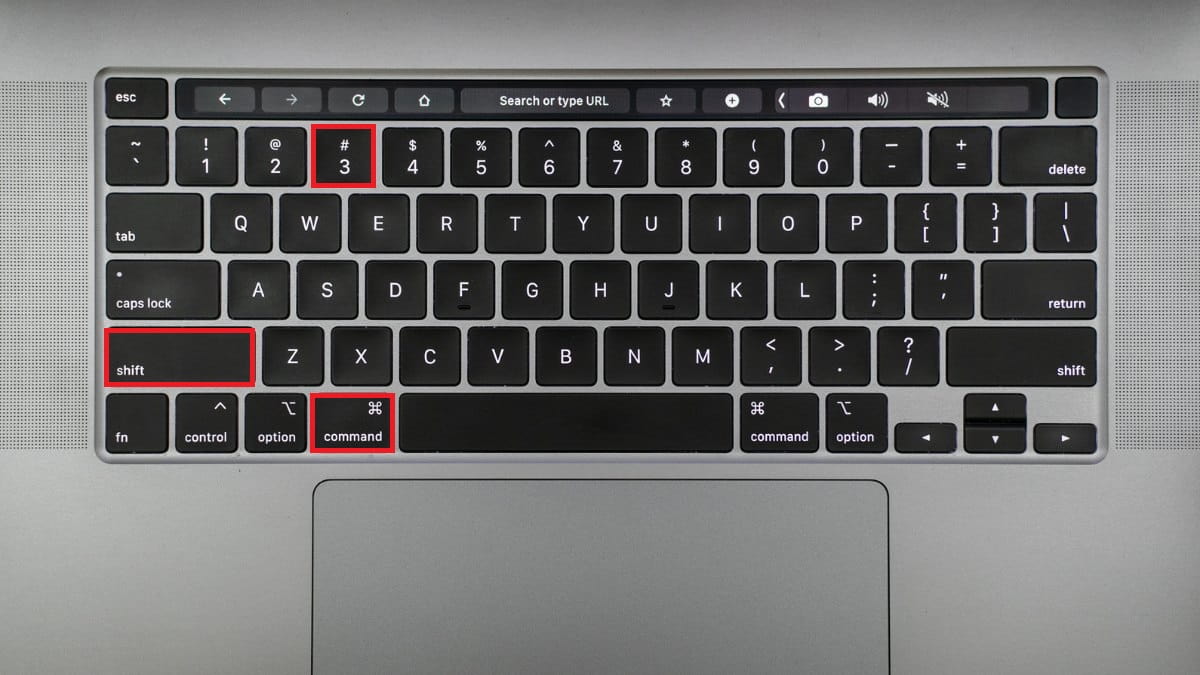
 Cách chụp màn hình MacBook đơn giản
Cách chụp màn hình MacBook đơn giản
 Windows 11 24H2 AIO có sẵn Office và phần mềm
Windows 11 24H2 AIO có sẵn Office và phần mềm
 Cách tắt vĩnh viễn Windows update và Windows Defender cực dễ
Cách tắt vĩnh viễn Windows update và Windows Defender cực dễ
 Tạo boot cho USB, ổ cứng di động với 1 click Anhdv Boot
Tạo boot cho USB, ổ cứng di động với 1 click Anhdv Boot
 So sánh WPS Office và Microsoft Office chi tiết, đầy đủ
So sánh WPS Office và Microsoft Office chi tiết, đầy đủ
 Apple AirPods chuẩn bị nhận bản cập nhật “khủng”
Apple AirPods chuẩn bị nhận bản cập nhật “khủng”
 Cách khắc phục bảng trong Word bị mất dòng kẻ khi sang trang
Cách khắc phục bảng trong Word bị mất dòng kẻ khi sang trang
 5 cách đặt mật khẩu file PDF đơn giản, bảo mật cao
5 cách đặt mật khẩu file PDF đơn giản, bảo mật cao
 Những iPhone nào được cập nhật iOS 26?
Những iPhone nào được cập nhật iOS 26?
 Google ra mắt Android 16, có gì mới?
Google ra mắt Android 16, có gì mới?
 So sánh công nghệ màn hình AMOLED, LCD và OLED LTPO
So sánh công nghệ màn hình AMOLED, LCD và OLED LTPO
 Cách cài Ubuntu song song với Windows
Cách cài Ubuntu song song với Windows
 Hướng dẫn đăng ký chứng thư chữ ký số trên VNeID
Hướng dẫn đăng ký chứng thư chữ ký số trên VNeID
 Người dùng sẽ không thể sử dụng Telegram tại Việt Nam
Người dùng sẽ không thể sử dụng Telegram tại Việt Nam