Tác giả: Master
Những tin mới hơn
Những tin cũ hơn
 Cách tìm địa chỉ MAC trên máy tính và di động
Cách tìm địa chỉ MAC trên máy tính và di động
 Hiển thị đầy đủ menu chuột phải trên Windows 11, thay vì chỉ thấy một menu đơn giản (có các tùy chọn như "Show more options")
Hiển thị đầy đủ menu chuột phải trên Windows 11, thay vì chỉ thấy một menu đơn giản (có các tùy chọn như "Show more options")
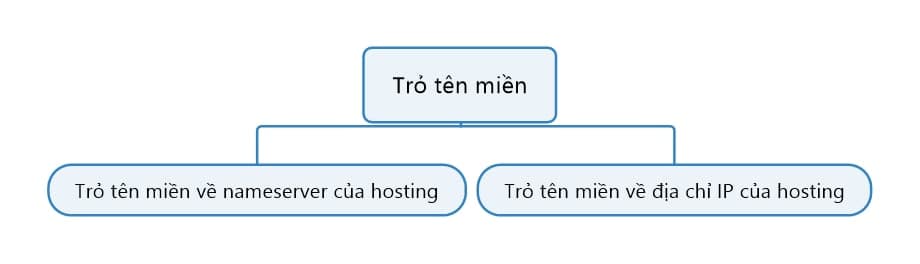
 Trỏ tên miền về hosting (123host)
Trỏ tên miền về hosting (123host)
 Giới thiệu về AlmaLinux OS 9. cách cài đặt và sử dụng trên máy để bàn
Giới thiệu về AlmaLinux OS 9. cách cài đặt và sử dụng trên máy để bàn
 Tạo Custom BBcode toán học cho xenforo 2.3.x
Tạo Custom BBcode toán học cho xenforo 2.3.x
 Hướng dẫn cách sử dụng Google Lens trên điện thoại và máy tính
Hướng dẫn cách sử dụng Google Lens trên điện thoại và máy tính
 Loạt tính năng mới sắp có trên ứng dụng Mail của iPhone
Loạt tính năng mới sắp có trên ứng dụng Mail của iPhone